
Nové pojmy a techniky: maskovací vrstva, odkazy na web, vložení animací v Movie Clipu.
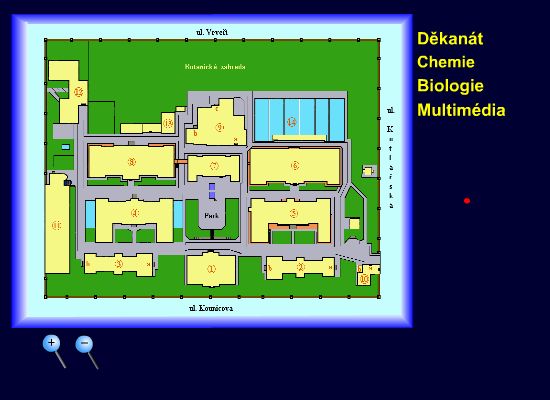
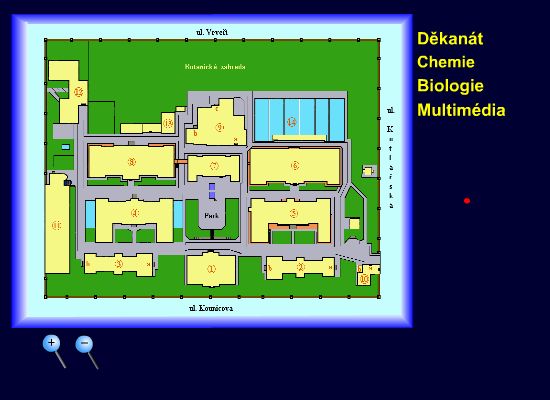
Cílem hodiny je vytvoření interaktivního plánku, který lze zvětšovat, zmenšovat a přesouvat myší. Na plánku lze zvýrazňovat jednotlivé budovy. Jako ukazatel na scéně slouží vlastní kurzor.

kliknutím na obrázek se zobrazí scéna ve Flashi.
Animace se skládá ze tří základních částí: plánku (který obsahuj uvnitř tlačítka), tlačítek na scéně, která ovládají plánek, a kurzoru. Pomocí tlačítek na scéně lze v plánku zvýrazňovat jednotlivé budovy, zmenšovat a zvětšovat plánek.
Uvnitř plánku se nacházejí tlačítka jednotlivých budov, která při najetí kurzoru ukáží popisek (název budovy), při stisku otevřou www stránku příslušného ústavu (katedry, sekce, útvaru).
Uživatelský kurzor je animovaný, může nabývat různého tvaru podle oblasti, nad kterou se nachází.
vytvořte na časové ose tři vrstvy, pojmenujte je (odspodu) planek, maska a tlacitka.
do vrstvy planek vložte obrázek - plánek fakulty. Vytvořte z něj symbol typu MovieClip, jeho instanci pojmenujte planek. Zmenšete ho tak, aby bylo napravo a dole od něj dostatek místa pro tlačítka.
do vrstvy maska nakreslete obdélník, který překryje vytvořený MC s plánkem. Vrstvu maska převeďte na maskovací vrstvu.
Velikost (resp. míra zvětšení) symbolů je reprezentována dvěma vlastnostmi, _xscale a _yscale, které přestavují zvětšení ve směru osy X a Y. Hodnota obou vlastností je udána v procentech, při plné velikosti platí: _xscale = 100, _yscale = 100. Pokud jsou tyto vlastnosti menší než 100, symbol je zmenšený, a naopak – při hodnotách větších než 100 je symbol zvětšený.
Při změně velikosti plánku budeme chtít, aby jeho zvětšení a zmenšení bylo omezené (od 50 % do 200 %, lze operativně upravit).
do vrstvy tlacitka nakreslete dva obrázky lupy (jednu se symbolem "plus" pro zvětšování, druhou s "mínus" pro zmenšování", popř. jiné obrázky s podobným významem. Oba převeďte na tlačítka (symboly typu Button).
tlačítko pro zvětšování bude mít následující skript:
on (press) {
if (planek._xscale < 200) {
planek._xscale += 10;
planek._yscale += 10;
}
}
Podmínka (příkaz if) kontroluje, jestli zvětšení MC planek ve směru osy x (což je stejné jako ve směru osy y) nepřesáhlo určenou mez (200 %). Pokud výraz v podmínce platí (plánek je menší), další dva řádky zajistí jeho zvětšení o 10 % v obou směrech.
tlačítko pro zmenšování bude mít následující skript:
on (press) {
if (planek._xscale > 50) {
planek._xscale -= 10;
planek._yscale -= 10;
}
}
Podobně jako tlačítka lze i u symbolů typu MovieClip programovat obsluhu různých událostí (kliknutí myši, stisku klávesy atp.). Programování ovladače je velice podobné, vypadá obecně takto:
onClipEvent (událost)
{ prováděný kód }
Při zvětšení plánku je třeba zajistit dostupnost skrytých částí, toho dosáhneme pomocí tažení plánku myší. Zde využijeme metody MC startDrag(), která zahájí tažení myší, metoda stopDrag() opět tažení ukončí.
vyberte na scéně MC planek (ve spodní vrstvě).
otevřte panel Actions a napište do něj následující kód:
onClipEvent (mouseDown) {this.startDrag();}
onClipEvent (mouseUp) {this.stopDrag();}
Na příkladu vytvoření vlastního kurzoru si ukážeme využití dalších vlastností MC. Kurzor je v podstatě MC, který kopíruje pohyb ukazatele na scéně, přičemž je původní ukazatel skrytý.
vytvořte novou vrstvu, nazvěte ji kurzor.
do vrstvy kurzor nakreslete tvar ukazatele (šipku, ruku, atd.), nakreslený tvar vyberte a převeďte na MC. Dbejte na to, aby ta část ukazatele, kterou se bude klikat (prst ruky, vrchol šipky) byla umístěna ve středu symbolu (na křížku).
vyberte nově vytvořený MC, otevřte panel Actions a vepište do něj kód:
onClipEvent (load)
{Mouse.hide();}
onClipEvent (mouseMove)
{this._x = _root._xmouse;
this._y = _root._ymouse;
}
Ovladač události load způsobí skrytí původního kurzoru, ovladač události mouseMove přemístí při pohybu myši MC na pozici ukazatele.
Nyní rozšíříme funkčnost plánku; vytvoříme tlačítka, která budou po najetí kurzoru ukazovat názvy budov a při kliknutí otevřou stránku katedry či jiné instituce, která v dané budově sídlí.
Aktivace odkazů proběhne voláním funkce getUrl() (metody SB), která má několik parametrů. Pro naše účely využijeme pouze první dva:
1. parametr udává cíl odkazu, tj. jaká stránka se otevře po kliknutí;
2. parametr udává přesměrování odkazu, tj. kam se cílová stránka otevře, obdobně jako atribut target značky <a>. Jeho hodnota "_blank" způsobí otevření cíle odkazu v novém okně.
otevřte MC planek k editaci (poklepejte na něj dvakrát levým tlačítkem)
v MC vytvořte novou vrstvu, pojmenujte ji např. tlačítka; sem umístíme všechna tlačítka budov. Spodní vrstvu pojmenujte planek a zamkněte ji.
Tvorbu tlačítek si ukážeme na budově děkanátu. Ve vrstvě tlačítka namalujte tvar, který bude zhruba kopírovat obrysy budovy děkanátu; nezáleží na barvě ohraničení a výplně, nebude nakonec stejně vidět. Nakreslený tvar převeďte na tlačítko.
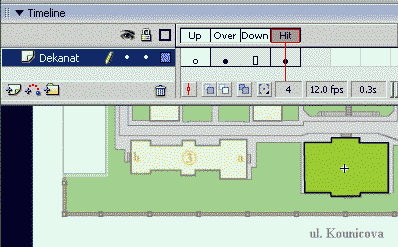
Nově vytvořené tlačítko otevřte k editaci.

do políček Over a Hit vložte klíčové snímky
z klíčových snímků Up a Over smažte všechnu grafiku, původně nakreslený tvar by měl zůstat pouze ve snímku Hit
do snímku Over vložte text „Děkanát“ vhodné barvy a velikosti
Poté se vraťte o úroveň výše, k editaci MC planek.
vyberte upravené tlačítko budovy děkanátu a přidejte mu skript:
on (press)
{getUrl("http://www.sci.muni.cz/web/main.php?stranka=3199&podtext=10","_blank")}
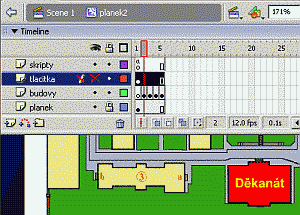
Nakonec vytvoříme tlačítka, po jejichž stisknutí se na plánku zvýrazní daná budova. Tato tlačítka budou umístěna přímo na scéně, zvýraznění budov vytvoříme v rámci MC planek.
Celý postup si ukážeme opět pro děkanát.
na scéně vpravo pöd plánku vytvořte tlačítko s nápisem "Děkanát"
otevřte k editaci MC planek, vložte do něj novou vrstvu, pojmenujte ji budovy. V této vrstvě vložte na 2. snímek klíčový snímek, v něm nakreslete zvýrazněnou budovu (obrysy s červenou výplní, výrazný nápis). Do 1. klíčového snímku vložte skript stop(); (aby se MC planek nepřehrával).

všechny vrstvy v MC planek natáhněte, aby měly stejný počet snímků jako vrstva budovy
nyní se vraťte na scénu, k nově vytvořenému tlačítku připojte skript:
on (press)
{planek.gotoAndStop(2);}
Zkuste vytvořit podobným postupem zvýraznění dalších budov.
Odlaďte a vyzkoušejte skripty, celkovou funkčnost můžete srovnat s hotovou scénou.