MAPCSS
- MapCSS je jazyk pro definování stylů map navržený pro data mapového portálu OSM, což znamená, že pravidla pro vytváření určitého stylu jsou psána na základě používaných OSM datových typů (prvků) a značek.
- Výhody tohoto jazyka oproti Mapniku XML se částečně shodují s jazykem CartoCSS, to znamená, že generuje velikostně menší soubory, které lze snáze číst, popřípadě psát a jeho struktura je významně jednodušší.
- Mezi
rozdíly stylových jazyků MapCSS a CartoCSS může patřit, že CartoCSS byl navržen nikoli
pro zpracovávání dat OSM, nýbrž pro opensourcový nástroj pro vykreslování dat Mapnik.
- MapCSS obsahuje navíc funkci eval, která slouží k výpočtům, a zároveň má v sobě zabudovaná určitá pravidla, která slouží jako příkazy pro modifikování dat.
- CartoCSS nepodporuje funkci eval a ani nemá žádné modifikátory upravující data.
- Oba dva jazyky, tj. CartoCSS a MapCSS vychází z kaskádového jazyka sloužícího ke tvorbě webových stránek CSS (GITHUB 2023c)
- Šablona
stylů MapCSS se skládá ze série pravidel, jež definují, jakým způsobem stylovat
jednotlivé prvky mapy.
- Každé pravidlo je tvořeno ze dvou částí (selektor a deklarace): a) jeden nebo více selektorů rozhoduje o tom, na které prvky mapy se vytvořený příkaz (kód) vztahuje, b) jedna nebo více deklarací rozhoduje o nadefinování (určení) stylu, který by měl být aplikován na prvky označených z bodu a).
- Jak tedy z výše napsaného vyplývá, tak selektory určují, zda se pravidlo vztahuje na konkrétní objekt (prvek) nebo ne. Kromě toho mohou otestovat několik dalších údajů: typ objektu (prvku); úroveň přiblížení vykreslování dat; značky (tags) aplikované na objekt a třídy použité na objekt.
- Typ selektoru může být tvořen jedním ze základních typů objektů OSM jako uzel (node), cesta (way) a relace (relation).
Základní vlastnosti MapCSS
- Selektory (Selectors) - definují, na jaké prvky se vlastnosti aplikují. Selektory v MapCSS jsou velmi podobné selektorům v jazyce CSS, ale mají některé rozdíly.
- Atributy-Vlastnosti (Properties) - definují, jak se má prvek stylizovat. Vlastnosti jsou popsány značkami; klíč a hodnota.
- Hodnoty (Values) - určují konkrétní hodnoty, které se použijí pro nastavení vlastností. Hodnoty mohou být vyjádřeny různými způsoby, jako jsou barvy, čísla, atd.
- Funkce (Functions) - umožňují složitější manipulaci s hodnotami a jsou podobné funkcím v jazyce CSS.
- Kaskádování (Cascading) - funguje stejně jako kaskádování stylů v jazyce CSS, kdy se použije nejvhodnější styl pro daný prvek na základě selektorů a vlastností.
- Priorita (Specificity) - určuje, jaké vlastnosti budou mít přednost, pokud na jeden prvek působí více selektorů. Podobně jako v jazyce CSS má každý selektor určitou prioritu a vlastnosti se aplikují na základě této priority.
- Dědičnost (Inheritance) - některé vlastnosti jsou děděny ze svých nadřazených prvků. To znamená, že pokud je určitá vlastnost nastavena na rodičovském prvku, může být automaticky aplikována na všechny jeho podprvky, pokud nejsou explicitně nastaveny jinde.
Ukázka kódu
Ukázka MapCSS
Zdroj: vlastní zpracování
Tento kód definuje pro silnice II. třídy černou barvu, velikost linie na 2 pixely a průhlednost na 0,8.
Popis kódu silnice II. třídy
Map:
- Definuje soubor a nastavuje souřadnicový systém na EPSG:4326.
- Nastavuje pozadí mapy na bílou.
way[highway='secondary']:
- Vybere prvky typu "way" (cesty), které mají klíč "highway" a hodnotu "secondary".
- Nastavuje barvu linie na černou (#000000).
- Nastavuje tloušťku linie na hodnotu 2.
- Nastavuje průhlednost linie na hodnotu 0,8.
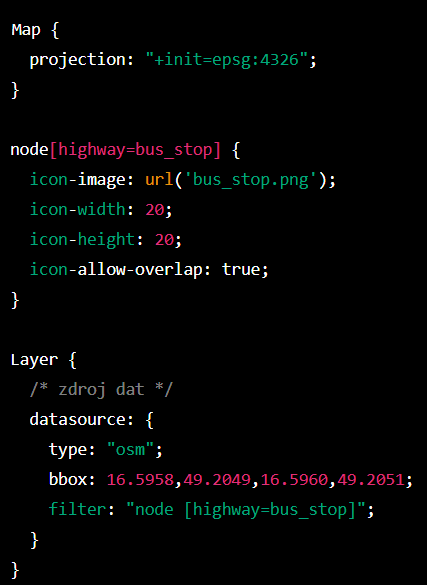
Ukázka MapCSS
Zdroj: vlastní zpracování
Popis kódu zastávky autobusu (trolejbusu) na Konečného náměstí, Brno
Map :
- Tento blok kódu definuje základní nastavení mapy, jako je například použitý souřadnicový systém. V tomto případě je použitý EPSG:4326.
- Tento blok kódu definuje, jakým způsobem se budou zobrazovat body na mapě, které odpovídají zastávkám autobusů (značka highway=bus_stop).
- V tomto případě jsou zastávky zobrazovány pomocí ikon, které jsou načítány z obrázku 'bus_stop.png'. Ikoně jsou dále přiděleny šířka a výška 20 pixelů, což je velikost ikony, a vlastnost "allow-overlap" říká, že ikony mohou překrývat ostatní prvky na mapě.
- Tento blok kódu definuje zdroj dat pro zobrazovanou vrstvu.
- Zdroj dat je určen pro vrstvu zastávek autobusů, které jsou v OpenStreetMap označené tagem "highway=bus_stop".
- Zdroj dat je typu "osm" a zahrnuje pouze zastávky v ohraničené oblasti dané souřadnicemi. Použitím filtru "node [highway=bus_stop]" jsou načteny pouze uzly v OpenStreetMap, které odpovídají zastávkám autobusů.
Zdroje
GITHUB (2023c): MapCSS vs CartoCSS, https://gist.github.com/tmcw/4319642 (29.1.2023).
JOSM (2023): MapCSS Implementation, https://josm.openstreetmap.de/wiki/Help/Styles/MapCSSImplementation (22. 1. 2023).
OPENSTREETMAP WIKI (2023j): MapCSS, https://wiki.openstreetmap.org/wiki/MapCSS (21.1.2023).