MAPBOX STYLE
- Mapbox style je tvořen souborem specifikací pro vizuální podobu mapy, který se nazývá „dokument“.
- Tento dokument definuje, jaká data se budou zobrazovat na mapě, v jakém pořadí budou vykreslena a jak se budou stylovat při vykreslení.
- Mapbox Style je založen na programovacím jazyce JavaScript.
- Dokument
stylu je uložen v JSON formátu, který obsahuje hierarchickou strukturu
vlastností. Jedná se o kořenové a vnořené vlastnosti.
- Kořenové vlastnosti
- Kořenové vlastnosti stylu Mapbox jsou na nejvyšší úrovni hierarchie a definují použité vrstvy v mapě, pozadí mapy, zdroje dlaždic a další zdroje.
- Kořenové vlastnosti, jako například „verze“ (version), „název“ (name) a „metadata“ (metadata), nemají žádný vliv na vzhled nebo chování mapy, ale poskytují důležité popisné informace související s mapou.
- Ostatní vlastnosti, jako jsou například „vrstvy“ (layers) „a „zdroje“ (sources), jsou z pohledu uživatele kritické a určují, které mapové prvky se na mapě objeví, vykreslí a jak budou vypadat.
- Některé další kořenové vlastnosti, jako je střed (center), přiblížení (zoom), sklon (pitch) a směr-azimut (bearing), mají v nástroji nastavené výchozí, defaultní hodnoty, které se použijí při počátečním zobrazení mapy.
- Vnořené vlastnosti
- Naopak vnořené vlastnosti jsou umístěny v rámci kořenových vlastností a ovlivňují konkrétní vrstvy na mapě.
- Vrstvy
jsou jednotlivé prvky na mapě, jako například silnice, řeky nebo budovy.
- Vnořené
vlastnosti přesně určují, jak mají být tyto vrstvy zobrazeny, například jakou
barvou a tloušťkou čáry.
- Vnořené
vlastnosti mohou být také vnořeny samy v sobě, což umožňuje vytvořit složitější
styly, jako například různé varianty zobrazení jedné vrstvy v závislosti na
měřítku, přiblížení (zoomu) mapy.
- Kořenové vlastnosti
- Mapbox style je základním stylovým jazykem webové aplikace (nástroje) Mapbox Studio nebo opensourcového nástroje Maputnik. Dále se jazyk/formát používá v knihovnách Mapbox GL, MapLibre GL a OpenLayers.
- V současné době je postupná
tendence opouštění jazyka/formátu stylových šablon CartoCSS právě k Mapbox
Style
Základní kořenové vlastnosti Mapbox style
- version: Udává verzi Mapbox stylu. Například: "version": 8.
- name: Název Mapbox stylu. Například: "name": "Basic".
- metadata: Obsahuje další metadatové informace o Mapbox stylu. Například: "metadata": { "mapbox:autocomposite": true }.
- center: Udává výchozí středový bod mapy. Například: "center": [0, 0].
- zoom: Udává výchozí zoom mapy. Například: "zoom": 3.
- bearing: Udává výchozí orientaci mapy. Například: "bearing": 0.
- pitch: Udává výchozí náklon mapy. Například: "pitch": 0.
- sources: Definuje zdroje dat použitých v Mapbox stylu. Například: "sources": { "my-data": { "type": "vector", "url": "mapbox://myusername.my-data" } }.
- sprite: Definuje URL adresu, ze které lze načíst sprite soubor, který obsahuje ikony použité v Mapbox stylu. Například: "sprite": "mapbox://sprites/myusername/my-sprite".
- glyphs: Definuje URL adresu, ze které lze načíst soubory písem, které se používají k zobrazení textu (popisků) na mapě. Například: "glyphs": "mapbox://fonts/myusername/{fontstack}/{range}.pbf".
- transition: Určuje dobu trvání přechodu mezi změnami stylu. Například: "transition": { "duration": 300, "delay": 0 }.
- layers: Definuje jednotlivé vrstvy mapy. Každá vrstva má své vlastnosti jako jsou symboly, barvy, texty apod. Například: "layers": [ { "id": "my-layer", "type": "circle", "source": "my-data", "paint": { "circle-color": "#ff0000" } } ].
- light: Umožňuje přidat osvětlení na mapu. Například: "light": { "anchor": "viewport", "color": "#ffffff", "intensity": 0.4 }.
- terrain: Definuje URL adresu, ze které lze načíst soubory s daty terénu pro zobrazení reliéfu na mapě. Například: "terrain": { "source": "mapbox-dem", "exaggeration": 1.5 }.
- fog: Umožňuje přidat efekt mlhy na mapu. Například: "fog": { "range": [1000, 2000], "color": "#ffffff" }.
Ukázka kódu
Ukázka Mapbox style
Zdroj: vlastní zpracování
Tento kód definuje pro silnice II. třídy černou barvu, velikost čáry na 2 pixely a průhlednost na 0,8.
Popis kódu silnice II. třídy
- "version": 8: verze Mapbox GL JS stylu, kterou bude používat.
- "sources": { "roads": { ... } }: definuje zdroj dat, který bude použit pro zobrazování silnic. V tomto případě se jedná o vektorová data.
- "type": "vector": určuje typ zdroje dat.
- "url": "mapbox://path/to/roads": URL adresa zdroje dat, kde se nachází data silnic.
- "layers": [ { ... } ]: definuje vrstvu, která bude zobrazovat silnice.
- "id": "roads": identifikátor vrstvy.
- "type": "line": určuje, že se bude jednat o liniovou vrstvu, která bude zobrazovat silnice.
- "source": "roads": označuje zdroj dat, který se bude používat pro tuto vrstvu.
- "source-layer": "roads": označuje konkrétní vrstvu silnic, která se bude používat ze zdroje dat.
- "layout": {}: layout vrstvy, ve kterém se specifikuje, jak se mají prvky zobrazovat. V tomto případě se používají výchozí hodnoty.
- "paint": { ... }: popisuje stylizaci vrstvy. V tomto případě se nastavuje barva, šířka a průhlednost linií.
- "line-color": "#000000": barva čar silnic, zde černá.
- "line-width": 2: šířka, zde 2 pixely.
- "line-opacity": 0.8: průhlednost linií, zde 80%.
- "filter": ["==", "highway", "secondary"]: filtrování dat, kdy se zobrazí pouze silnice II. třídy (kde klíč "highway" má hodnotu "secondary").
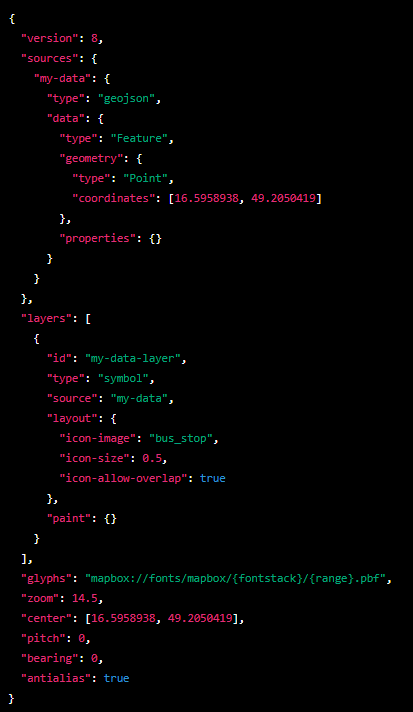
Ukázka Mapbox style
Zdroj: vlastní zpracování
Popis kódu zastávky autobusu (trolejbusu) na Konečného náměstí, Brno
- "version": 8 - Specifikuje verzi Mapbox stylu, v tomto případě je použita verze 8.
- "sources" - Tento blok definuje zdroje dat používané v mapě. V tomto konkrétním kódu existuje pouze jeden zdroj s názvem "my-data", který je typu "geojson" a obsahuje jediný prvek, tj. bod na souřadnicích [16.5958938, 49.2050419].
- "layers": Definuje vrstvy, které budou zobrazeny na mapě. Zde je jedna vrstva s ID "my-data-layer". Typ vrstvy je "symbol", což znamená, že se použijí symboly z ikonografické sady pro zobrazení dat. V layoutu vrstvy se nastavuje ikona, která bude použita pro vykreslení symbolů ("bus_stop"), velikost ikony (0.5) a povolení překrývání ikon, pokud jsou blízko sebe ("icon-allow-overlap": true). V paint se nenastavuje nic, protože typ "symbol" nepotřebuje žádné speciální nastavení.
- "glyphs": "mapbox://fonts/mapbox/{fontstack}/{range}.pbf" - Toto nastavení specifikuje, kde se má načíst font písma pro vykreslování textových prvků na mapě.
- "zoom": 14.5 - Určuje výchozí úroveň přiblížení pro mapu, v tomto případě na úroveň 14,5.
- "center": [16.5958938, 49.2050419] - Určuje výchozí pozici mapy na souřadnicích [16.5958938, 49.2050419].
- "pitch": 0 - Určuje výchozí sklon mapy ve stupních. Hodnota 0 znamená, že mapa bude vykreslena rovnoběžně se zemským povrchem, tedy bez náklonu .
- "bearing": 0 - Určuje směr, kterým je mapa natočena. V tomto kódu je hodnota nastavena na 0, což znamená, že mapa bude vykreslena bez otočení.
- "antialias": true - Určuje, zda se bude používat antialiasing pro vyhlazení okrajů prvků na mapě. V tomto případě je povoleno použití antialiasingu.
Zdroje
MAPBOX (2023b): All docs. Mapbox GL JS. Style Specification, https://docs.mapbox.com/mapbox-gl-js/style-spec/ (21. 1. 2023).
OPENSTREETMAP WIKI (2023k): Mapbox styles, https://wiki.openstreetmap.org/wiki/Mapbox_styles (21.1.2023).