5.3.1 Praktická ukázka
Na příkladu programu
Inkscape
si budeme ilustrovat vytvoření jednoduché vektorové grafiky.
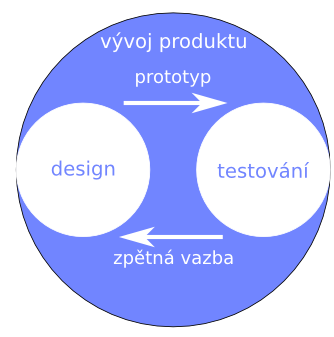
Naším cílem bude vytvořit jednoduchý diagram:
Obrázek 5.28 Výsledný obrázek

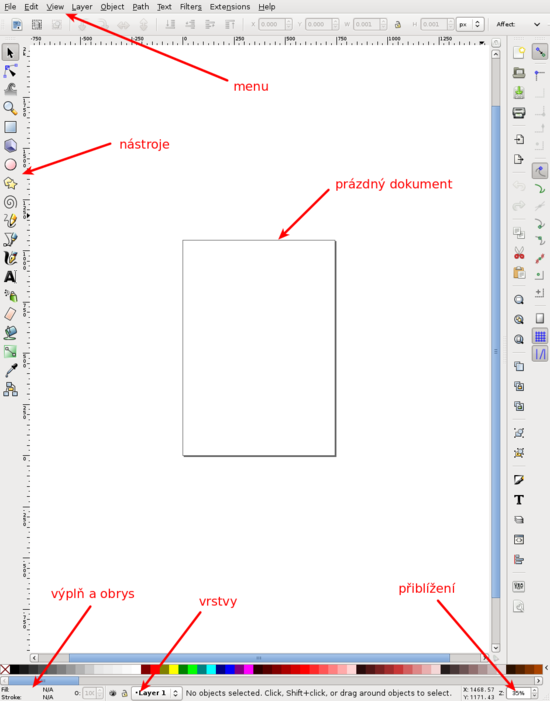
Obrázek 5.29 Uživatelské rozhranní Inkscape

Vybereme nástroj elipsa a pomocí Ctrl vytvoříme kružnici. Objekty můžeme přesouvat pomocí nástroje pro výběr.
Obrázek 5.30 Ikony nástrojů elipsa a výběr a text



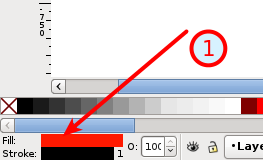
Nejprve upravíme barvu výplně našeho
podkladového kruhu. Kruh vybereme a pomocí dvojkliku na ukazatel
výplně vyvoláme dialog pro nastavení výplní a obrysů:

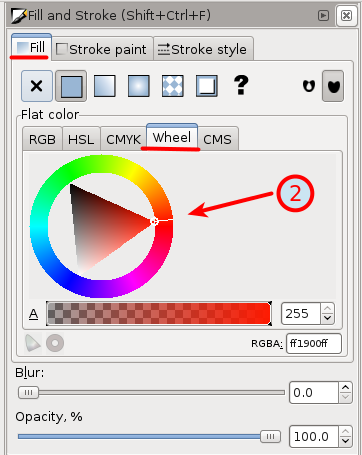
Na barevném kole pak vybereme požadovanou barvu.

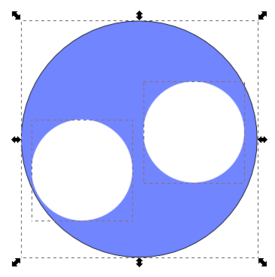
Dále vytvoříme menší kružnici (opět pomocí Ctrl pro pravidelný tvar), nastavíme jim bílý okraj i výplň a umístíme je dovnitř velké kružnice. Pomocí Ctrl-c a Ctrl-v pak vytvoříme její kopii a posuneme ji o kousek vedle. Získáme tak takovýto stav:

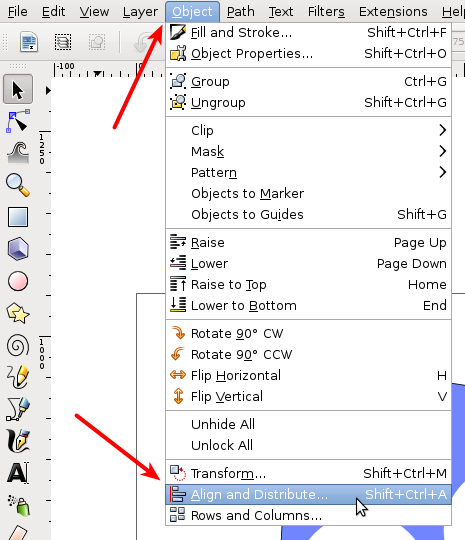
Nyní vyrovnáme všechny kruhy vodorovně do jedné úrovně a zarovnáme je na pravý a levý okraj. V menu vyvoláme nabídku „Zarovnání a rozmístění“:

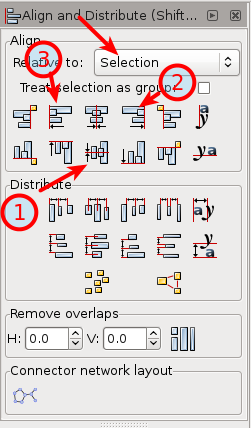
Je důležité, aby relativita zarovnání byla v rozbalovacím menu vybrána na „označení“. To znamená, že se objekty budou zarovnávat vůči poslednímu vybranému. Vybereme tedy pomocí myši se stisknutým tlačítkem shift nejdříve dva bílé kruhy a jako poslední velký modrý. Poté stiskneme zarovnání na horizontální osu (označeno číslem 1) a kruhy se nám horizontálně vyrovnají. Poté označení zrušíme a vybereme nejdříve pravý bílý kruh a poté velký modrý kruh (opět pomocí shift). Nyní zarovnáme na pravý okraj (označeno číslem 2). Obdobně zarovnáme levý kruh na levý okraj (číslo 3).

Posloupnost úkonů pak bude vypadat přibližně takto:





Nyní doplníme text pomocí nástroje text. Kliknutím zvolíme přibližné umístění a vypíšeme vlastní text.

Dále změníme velikost (v horní liště formátování) a barvu textu (stejně jako u kruhů nástrojem pro formát obrysu).

Dalším krokem je vyrovnání textů vzhledem k jednotlivým kruhům. Začneme bílým textem: pomocí levého tlačítka myši a klávesy Shift vybereme postupně všechny tři texty a jako poslední modrý kruh (vůči němu chceme zarovnávat).
Obrázek 5.31 Nástroje pro vertikální a horizontální zarovnání na střed


Poté vše
zarovnáme na vertikální osu s tímto výsledkem:

Obdobně zarovnáme na vertikální i horizontální osu modré texty v jednotlivých bílých kruzích:


Nyní vytvoříme poslední chybějící prvek:
šipky. Použijeme nástroj pro volné kreslení . Rovná čára se vytvoří kliknutím na místo
začátku a kliknutím na místo konce (netáhnout se stisknutým
tlačítkem), my navíc potřebujeme vodorovnou čáru, čehož docílíme
stiskem a držením klávesy Ctrl (po prvním kliku). Vytvoříme tak
jednu čáru, kterou si upravíme: pomocí nástroje pro výplně
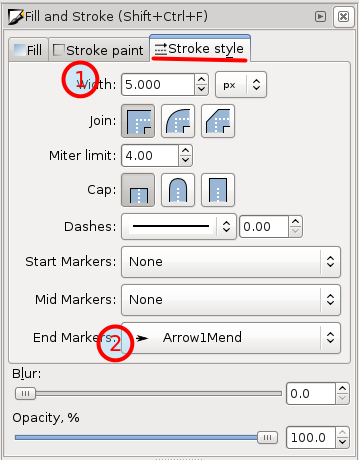
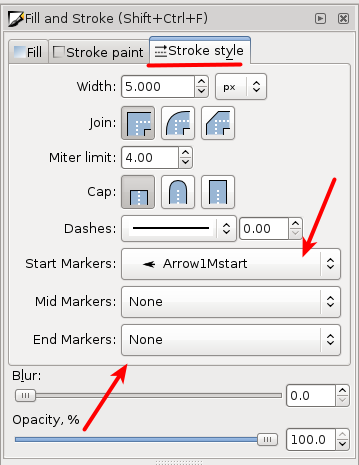
a obrys nastavíme barvu na bílou a změníme v kartě „styl
obrysu“ tloušťku a zakončení čáry:
. Rovná čára se vytvoří kliknutím na místo
začátku a kliknutím na místo konce (netáhnout se stisknutým
tlačítkem), my navíc potřebujeme vodorovnou čáru, čehož docílíme
stiskem a držením klávesy Ctrl (po prvním kliku). Vytvoříme tak
jednu čáru, kterou si upravíme: pomocí nástroje pro výplně
a obrys nastavíme barvu na bílou a změníme v kartě „styl
obrysu“ tloušťku a zakončení čáry:

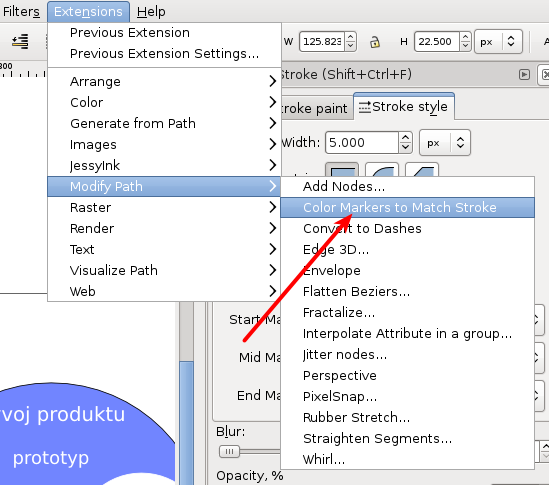
Aby zakončení (šipka) barvou odpovídala zbytku čáry, je třeba zapnout následující rozšíření:

Výslednou šipku zarovnáme na vertikální osu kruhu:

Šipku nyní zkopírujeme a změníme zakončení tak, aby ukazovala na druhou stranu:

Opět zarovnáme na střed a ručně vyrovnáme bílé nápisy a šipky pomocí klávesy Ctrl a tahu myší (zajistí pouze vertikální pohyb) a máme hotovo:

Výsledek uložíme ve vektorovém formátu svg a můžeme také vyexportovat jako rasterovou bitmapu v libovolném rozlišení.
Servisní středisko pro e-learning na MUKontakt, stránky střediska na Elportále

